Java Web程序设计
HTML简介
它是一门描述网页的语言,HyperText MarkUp Language,超文本标记语言
超文本: 超出文本的范畴,指的在网页上面可以描述文本、图片、视频等内容
标记: 标签,在标签里面书写内容。
语言: html就是用户和浏览器交互的工具,简单来讲,浏览器会解析html的标记,以特定的效果给展示出来
html的构成
html的主要组成部分:
文档的声明<!DOCTYPE>: 声明了html的类型和版本号:
html的根标记 : 标识html的开始和结束
html的头部标记
: 设置与页面信息html的主体标记
: 在页面展示内容。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML4.01 Transitional/EN" "http://www.w3.org/TR/html4/loose.dtd"><!--文档类型声明-->
<html>
<head>
<title></title>
</head>
<body>
<!--网页的内容-->
</body>
</html>
换行标志
<br/>
段落标志
<p>段落内容<p/>
字体标志
<font face="微软雅黑" size="7" color="red">我是红色微软雅黑7号大的字体</font>
注意:size的最大取值是7,color可以是16进制,也可以是RGB表示,还可以是英文
图像标志
<img src="图像的路径" width="宽" height="高" border="边框"/>
注意:路径可以是网络路径,可以是相对路径,可以是绝对路径
- html的注释:
<!--注释的内容-->
表格标志
tr: 表示行(常用的属性align描述表格内的内容显示位置)
td:表示单元格
th: 表示单元格,自动区中,加粗。
常用的属性:
- border: 给表格添加边框
- width:描述表格的宽度
- align:描述表格的位置
- cellspacing: 描述边框的厚度
- cellpadding: 描述文字与边框的距离
<table border="边框大小" >
<tr><!--定义一行-->
<td></td><!--定义一列-->
</tr>
</table>
ex:
<table border="2" width="100" align="center" cellspacing="2" cellpadding="5">
<tr>
<td>姓名</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
</tr>
<tr>
<td>王冰冰</td>
<td>80</td>
<td>79</td>
<td>88</td>
</tr>
<tr>
<td>赵丽颖</td>
<td>85</td>
<td>45</td>
<td>67</td>
</tr>
</table>
表单标签
<form action="URL" method="get/post" name="表单的名字">
</form>
注意:如果提交给本页面,使用action="#"
输入标签
<input/>
<input type="类型" name="">
<input type="radio" name="gender" value="male"/><!--单选按钮-->
<input type="radio" name="gender" value="female"/>
<input type="checkbox" name="a" value="玩游戏"/>
<input type="checkbox" name="a" value="听音乐"/>
<input type="file" name="photo"/><!--文件上传-->
列表
列表标记:有序列表标记、无序列表标记、自定义列表标记
无序列表:
属性: type 默认值disc ,square,circle
- 列表项内容1
- 列表项内容2
- 列表项内容3
<ul>
<li>你喜欢上的课程</li>
<li type="disc">java</li>
<li type="square">python</li>
</ul>
效果:

超链接
语法:<a href="跳转的url" target="目标窗口的弹出方式">文字或图片</a>
<!--在新窗口打开--> <a href="url" target="_blank">
<!--在自己的窗口打开--><a href="url" target="_self">
div标签
<div></div>
CSS样式
CSS样式的引入方式
1.内嵌式
注意:一定要放在head标签内,一般放在title后面
<style type="text/css"></style>
2.外链式
<link href="CSS文件的路径" type="text/css" ref="tylesheet"/>
3.行内式
直接在html的元素中添加
语法:
css行内式
4.导入式
import 需要导入的css样式
CSS选择器和常用属性
1.标签选择器
a{属性:属性值};
2.通配符选择器
*{属性1:属性值1;属性2:属性值2…};
3.类选择器
.类名{属性:属性值};
类选择器可以定义相同,id选择器是唯一的
4.id选择器
#id名{属性:属性值}
注意选择器是有优先级的:id选择器>class选择器>标签选择器>通配符选择器
JavaScript
什么是js?
js是基于对象和事件驱动的语言,它应用于客户端
-
基于对象:在js里提供了一些对象,可以直接使用
-
面向对象:java里,要先创建对象,再使用
-
事件驱动:js里,它触发事件,调用函数,实现网页里面的动态效果
-
客户端:浏览器
Java与JavaScript的区别:没有关系,就像雷锋和雷峰塔一样
js的作用:它是给网页增加动态效果
JavaScript的引入
内嵌式引入js
<script type="text/javascript">js代码</script>
通过外链式引入
<script type="text/javascript" src="js文件的路径"></script>
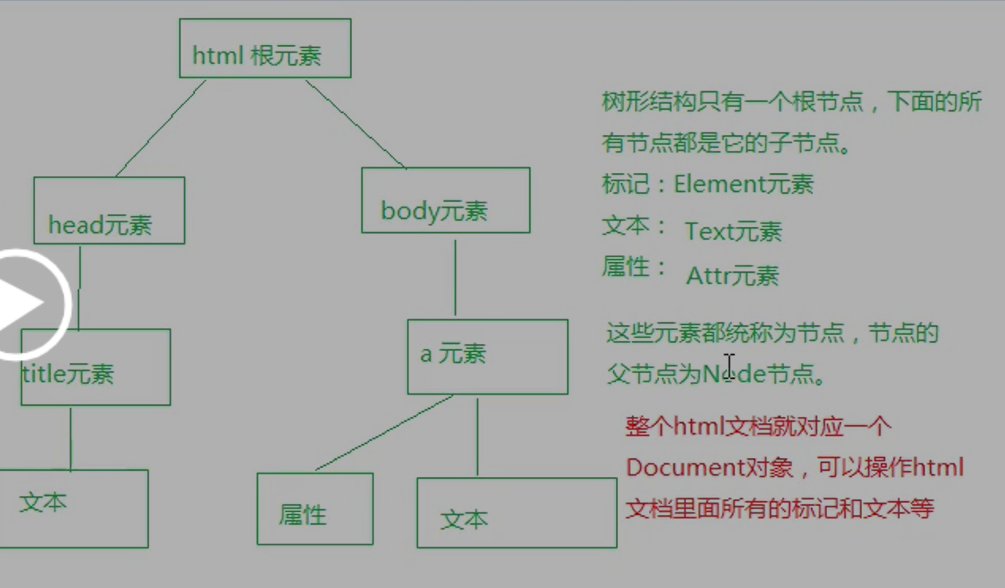
html DOM
DOM如何解析html文档?
DON会根据html的层级结构,在内存中形成一个树形结构,树形结构里面有标记元素和属性和文本等元素,整个html文档对应一个
document对象,通过document文档对象,可以操作html里面得到所有元素。

-
节点的访问:
节点对象.childNotes:获取该节点的所有子节点
节点对象.parentNotes:获取该节点的父节点
-
获取文档中的元素:
根据标记的id属性值获取元素对象:document.getElementById(id属性所对应的值);
根据标记的名称获取元素对象:document.getElementsByTagName(标记的名称);
根据标记的name属性值获取元素对象:document.getElementsByName(name属性对应的值)
1. 根据id获取元素
document.getElementById("a");
2.根据名字获取元素
document.getElement==s==ByName(“b”);
返回的是一个数组,如果需要获取具体的元素,可以用数组下标
javascript中的数据类型
数值型:number
字符串:string
对象:object
空:null
未知的类型:undefined
布尔类型:boolean
变量
在js中都用var来定义变量(用typeof可以查看类型)
运算符
==注意:==当有字符串和数值类型相加时,最终是生成string类型,加号相当于连接符
当字符串和数值类型相减,相乘,相除时,会把字符串转为数值类型,然后进行运算
函数
使用function来声明
function functionName(参数){}
1.创建普通函数
语法:
function add(a,b){
var sum = a+b;
return sum;
}
2.创建匿名函数
语法:
var add = function (a,b){
var sum = a+b;
return sum;
}
3.创建动态函数
语法:
//1.定义函数的参数
var param="a,b";
//2.创建函数体
var method =" var sum=a+b; return sum; "
//3.动态函数
var add3= new Function(param , method);
事件处理
-
直接通过事件绑定函数
<input type="button" name="btn" value="点我" onclick="add();" /> function add(){alert("点我啊!");}ex:
<!DOCTYPE html> <html> <head> <title>js</title> </head> <body> <input type="button" name="btn" value="点我" onclick="add();" /> </body> <script type="text/javascript"> function add(){ alert("click"); } </script> </html> -
通过给事件属性赋一个函数
<input type="button" name="btn" value="点我" id="inputID"/> document.getElementById("inputID").onclick=function(){ alert("点了我吗?"); }
常用的事件:
- 点击事件:onclick
- 失去焦点事件:onblur
- 获取焦点事件:onfocuse
- 键盘事件:onkeyup onkeydown onkeypress
- 页面加载事件:onload
- 注意:页面加载事件是在整个html网页加载完毕后,才会执行这个事件对应的函数。
- 鼠标事件:onmouseout onmouseover onmousemove
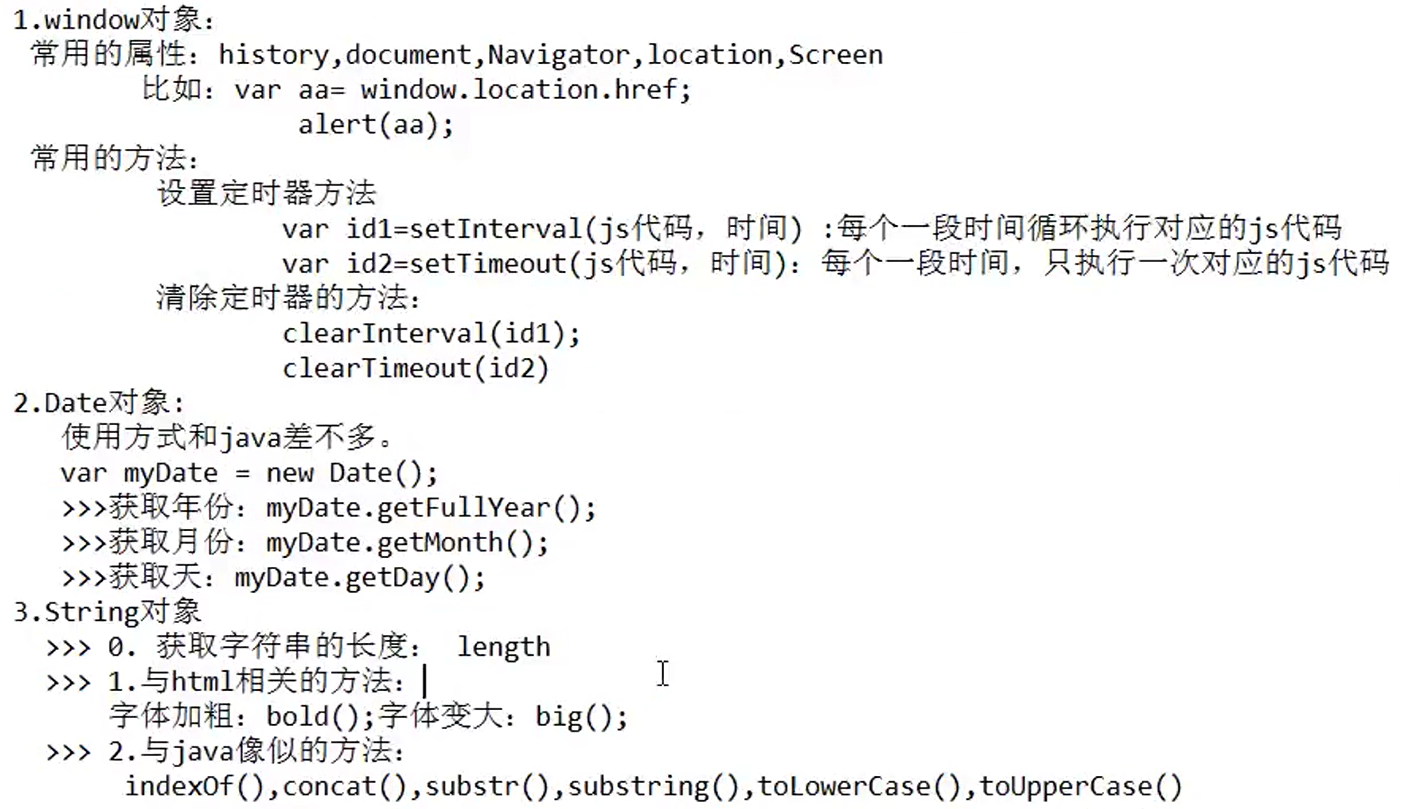
常用对象

XML
Extensible MarkUp Language(可扩展标记语言)
与html的区别:
- html是用来显示数据的
- html不区分大小写
- html可以有多个根元素
- html会过滤空格
- html中的标记是预定义好的,不能自己定义
- html中的属性可用可不用
XML只有两个版本:1.0 和1.1
XML的作用:它用来存储数据
-
作为系统与系统之间传输数据的格式
-
作为项目的配置文件
-
保存有结构关系型的数据
衡水
保定
XML语法
XML的文档声明
语法:<?xml version="1.0" encoding="UTF-8"?>
属性:version 用来表示xml的版本号
encoding 用来表示xml的编码格式,默认UTF-8格式
standalone 用来表示是否独立,默认no,即不依赖外部文件
注意:
- "?"前后不能有空格,同时声明必须放在第一行,第一列。
- 必须要有version
- 文档的声明:
<?xml version="1.0" encoding="UTF-8"?>注意:1.声明必须放在第一行第一列
2."?"前后没有空格
- 声明编码(默认UTF-8格式)
<?xml version="1.0" encoding="UTF-8"?>
- 声明是否是独立文档(默认no)
<?xml version="1.0" encoding="UTF-8" standlone="yes"?>
XML元素定义
XML的元素
<元素1>内容</元素>
注意:如果内容为空,则可以写成<元素/>
元素的命名规则:
- 区分大小写
- 不能以数字开头
- 建议不要使用".“,”-"
- 不能包含空格,
<city >广州</city >是错误的
XML属性的定义
语法:
注意:属性对应的值要用""给括起来
XML的注释
html的注释:<!--htlm的注释内容-->
js的注释:参照java注释
xml的注释:<!--xml的注释内容--->
注意:
1. 注释不能在标记中
2.注释不能在之前
==3. <!–this is --abc–>==是错误的
注意:
- xml是区分大小写的
- xml的标记不能以数字或或者下划线开头
- xml的标记不能以xml或者XML开头
- xml的标记里不能包括空格等特殊符号,比如:
<a a></a a><a:a></a:a>
DTD约束
- 什么是约束:在xml文档中,可以通过一个文件来约束xml文档中的内容规范,这个规范就是约束。简单来说就是规定了xml文件中可以写什么,不可以写什么。
- 为什么要约束?因为xml文件可以随意写,如果标记随意写,那么在解析xml文件时,程序员就不清楚xml文件中的标记具体表示什么,所以要用约束规范xml文件来约束。
创建约束文件
ex:
<!ELEMENT 书架 (书+)>
<!ELEMENT 书 (书名,作者,价格)>
<!ELEMENT 书名 (#PCDATA)>
<!ELEMENT 作者 (#PCDATA)>
<!ELEMENT 价格 (#PCDATA)>
引入约束的方式:
- 直接在xml文件中引入DTD约束
]>
-
外部引入方式:
2.1 本地引入:
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE 书架 SYSTEM "book.dtd">2.2 公网引入:
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE 书架 PUBLIC "DTD名称" "DTD文件在公网上的URL">
DTD语法
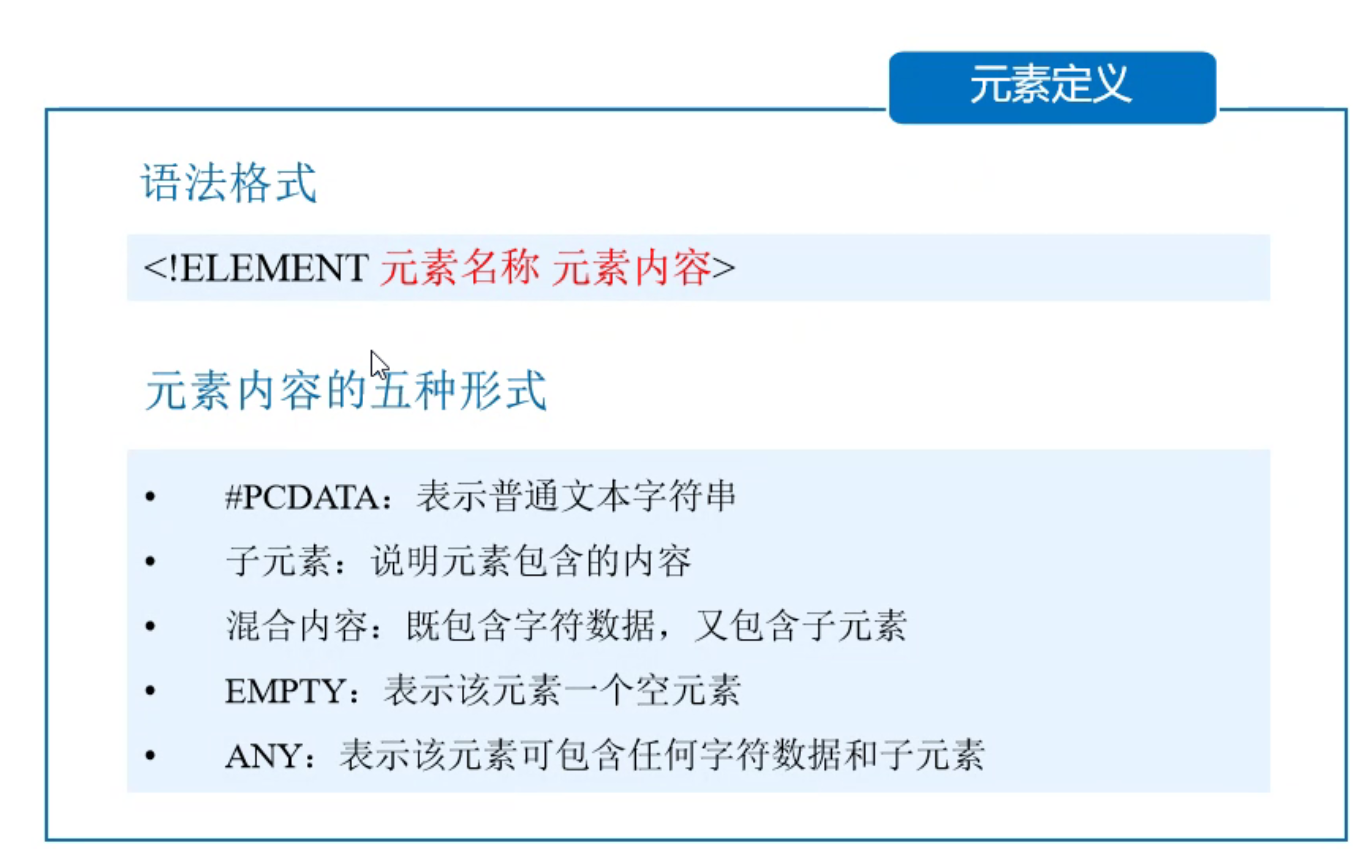
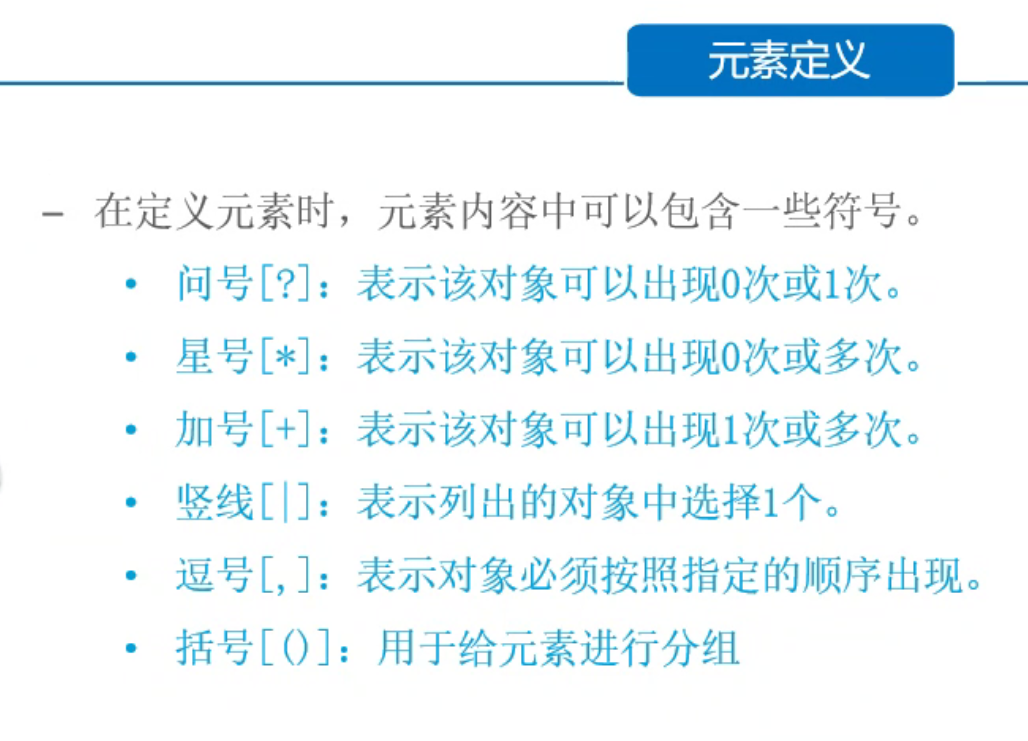
元素定义
基本语法:
元素内容对应的类型:
- 普通文本:#PCDATA
- 子元素:比如说: (子元素1,子元素2,…)
- EMPTY: 比如说:
- ANY: 代表任意内容,元素内容可以是普通文本,也可以是子元素。
注意:
*表示0或多个
+表示一个或多个
|表示任选一个
,表示子元素按顺序排列
?表示可以出现0或1个

混合模式:<!ELEMENT 书(#PCDATA|书名)*>注意要写*

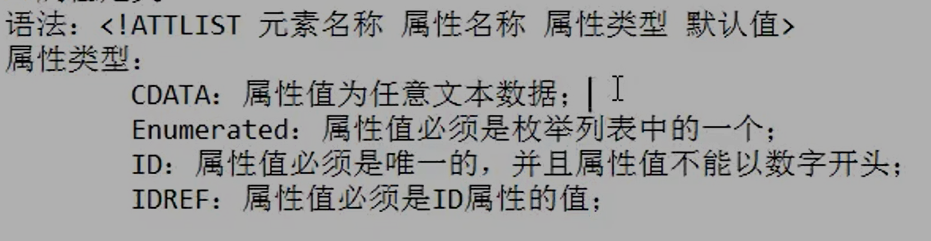
####属性定义

Schema约束
什么是Schema约束?
它同DTD约束基本一样,也是用来规范xml文件内容的书写规范,只不过Shema的约束比DTD更加强大。
与DTD的区别:
DTD约束文件的后缀名dtd,机制采用自身的约束
Schema约束文件的后缀名是xsd,它是基于xml语法格式
###名称空间
名称空间的作用就是用来在xml文档中引入schema文件的,但是在一个xml中可以引入多个schema文件,就可以使用名称空间来区分不同的约束文件。
引入Schema文件的方式
第一种方式:通过名称空间引入
第二种方式:不通过名称空间引入
Schema语法
元素定义
属性定义
Q.E.D.











